
워드프레스 블로그를 AWS Lightsail로 마이그레이션 하는 방법에 대해 알아보겠습니다. 해당 게시글에서는 유료 툴을 사용하지 않고, 기존 워드프레스에 적용된 플러그인 / HTML / 테마 등을 포함하여 모든 데이터를 무료로 옮기는 방법에 대해 알아볼 예정입니다.
먼저, Cloudways와 AWS Lightsail이 무엇인지와 마이그레이션을 하는 이유 등에 대해 짚고 넘어가 보겠습니다.
AWS 라이트세일 마이그레이션
이번 포스팅에서 사용될 대상 사이트는 Cloudways(클라우드웨이즈)에서 AWS 라이트세일로 옮기게될 워드프레스 블로그입니다.
Cloudways가 아닌, 벌쳐 / 카페24 / 가비아 등의 다른 호스팅 환경으로 구성된 워드프레스라도, 이 글을 참고하여 AWS Lightsail로 옮길 수 있으니 따라해보시길 바랍니다. 🙂
Cloudways vs AWS Lightsail 비교
우선 AWS 라이트세일로 마이그레이션 하는 이유에 대해 궁금해하실 수도 있어서 준비했습니다. 각각의 플랫폼에 장, 단점이 존재하고 정답은 없으니 가볍게 확인해보시길 바랍니다.
Cloudways 등의 관리형 플랫폼과 AWS 라이트세일을 비교해보면 아래 표와 같습니다.
| 항목 | Cloudways | AWS Lightsail |
|---|---|---|
| 기반 인프라 | AWS, DigitalOcean 등을 중개하여 관리해주는 관리형 플랫폼 | AWS 직접 사용 (워드프레스 자동 설치) |
| 요금 방식 | 월 단위 고정 요금 (자동 백업/캐시 포함) | 시간/월 단위, 백업/스냅샷 별도 요금 |
| 서버 관리 | 반자동 (패널 제공, SSH 가능) | 완전 수동 (루트 SSH 직접 관리 필요) |
| 보안 관리 | 자동 SSL, 보안패치 관리 | 직접 구성 필요 (Let’s Encrypt, 방화벽 설정 등) |
| 성능 최적화 | Breeze 캐시, Cloudflare CDN 옵션 | 기본 성능은 우수하나 직접 최적화 필요 |
| 백업 | 자동 일일 백업 제공 | 수동 스냅샷 or 자동 스냅샷 요금제 별도 |
| 요금 (기준 1GB RAM) | 약 $14~15/월 (DigitalOcean 기준) | $3.50~5/월 (초기 요금제) |
정리해서 말하자면, 중개 플랫폼을 거침으로써 부가 기능 추가, 모니터링, 알림 등의 편의를 더하고 상대적으로 비싼 비용을 지불할 것이냐(Cloudways),
아니면 조금은 수고스럽게 구축하더라도 비용을 절감할 것이냐(AWS Lightsail)로 나뉠 수 있습니다.
클라우드웨이즈 사용 후기
개인적으로 클라우드웨이즈를 1년 넘게 사용해본 결과, 편하긴 하지만 해당 플랫폼에 있는 모든 기능들을 사용할 일이 별로 없다고 느꼈습니다.
그리고 호스팅 서비스를 이용하여 블로그를 운영중인 사람들이라면, 매월 15,000 ~ 20,000원 정도의 비용이 나간다는 것이 상당히 부담이 된다는 것도 무시할 수가 없을겁니다.
애드센스(AdSense)나 쿠팡 파트너스로 벌어들이는 수익이 그만큼 되기까지는 상당한 시간이 필요하고 수익이 낮다면, 배보다 배꼽이 더 큰 상황의 연속되게 되죠.

워드프레스 블로그를 AWS Lightsail로 마이그레이션
그럼 워드프레스(WordPress) 블로그를 AWS Lightsail로 마이그레이션 하는 방법에 대해 알아보겠습니다.
1. 워드프레스 내보내기
우선 현재 운영중인 워드프레스 블로그를 xml형태로 추출하여 내보내야 합니다. 아무 영향 없는 작업이니 안심하시고 따라하셔도 됩니다.
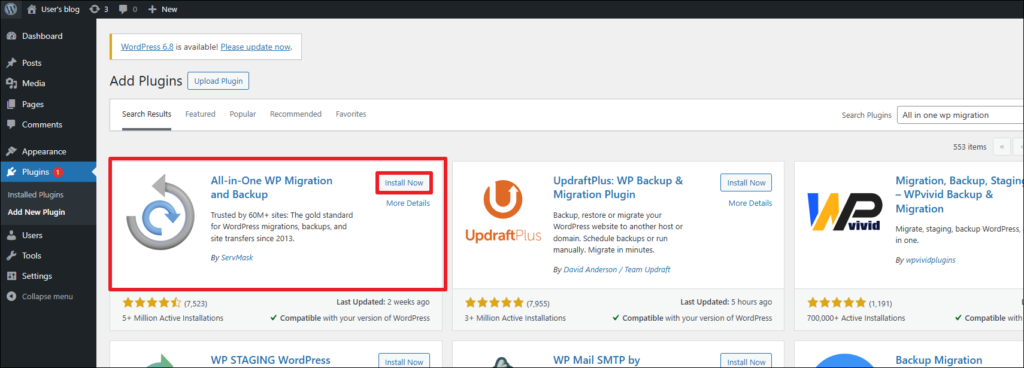
1) All-in-One WP Migration and Backup 플러그인 설치
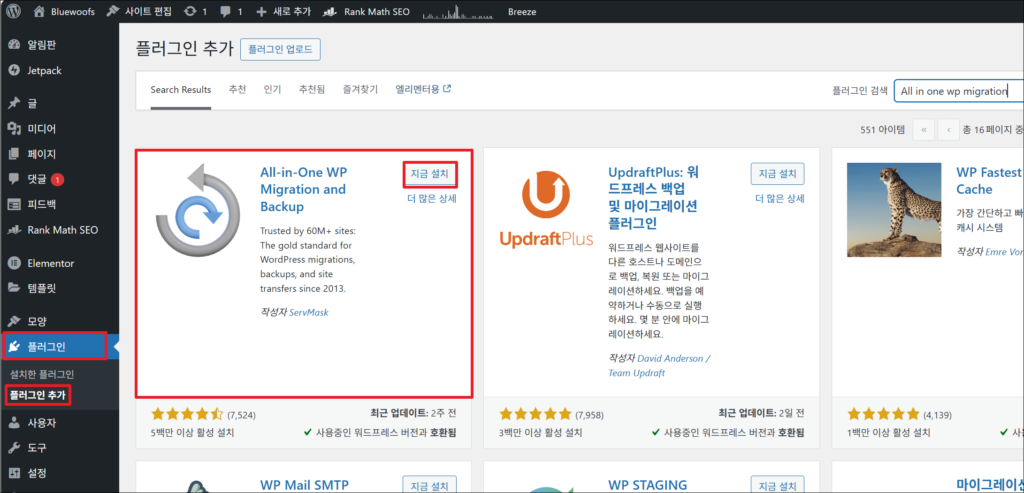
“플러그인 → 플러그인 추가”로 이동해서 All in One WP Migration and Backup 플러그인을 다운로드 받으세요.

설치가 완료되면 Activate 버튼으로 활성화 시켜주시구요.

2) 사이트 내보내기
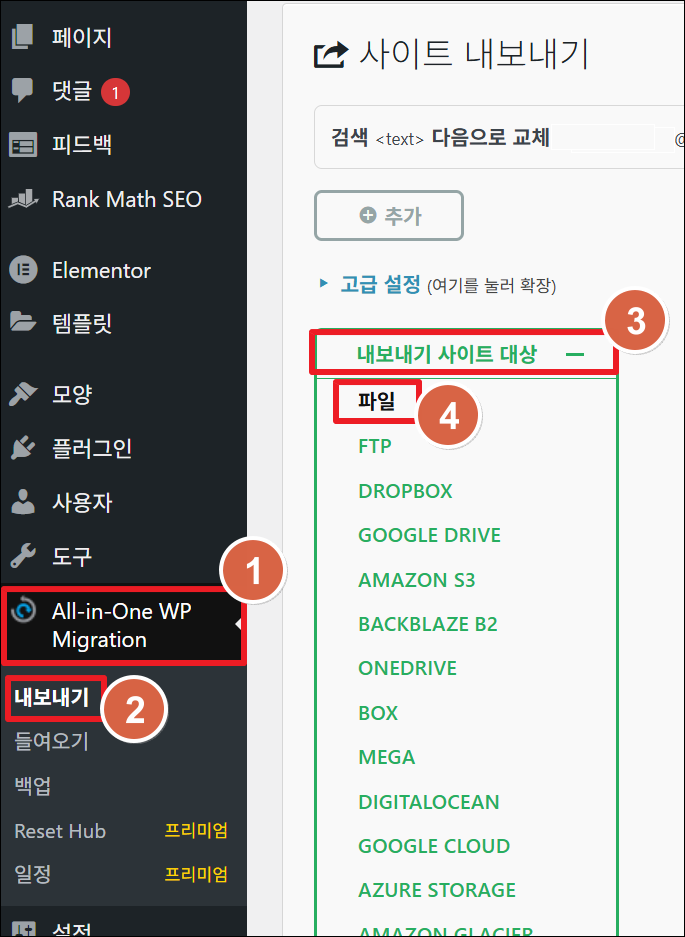
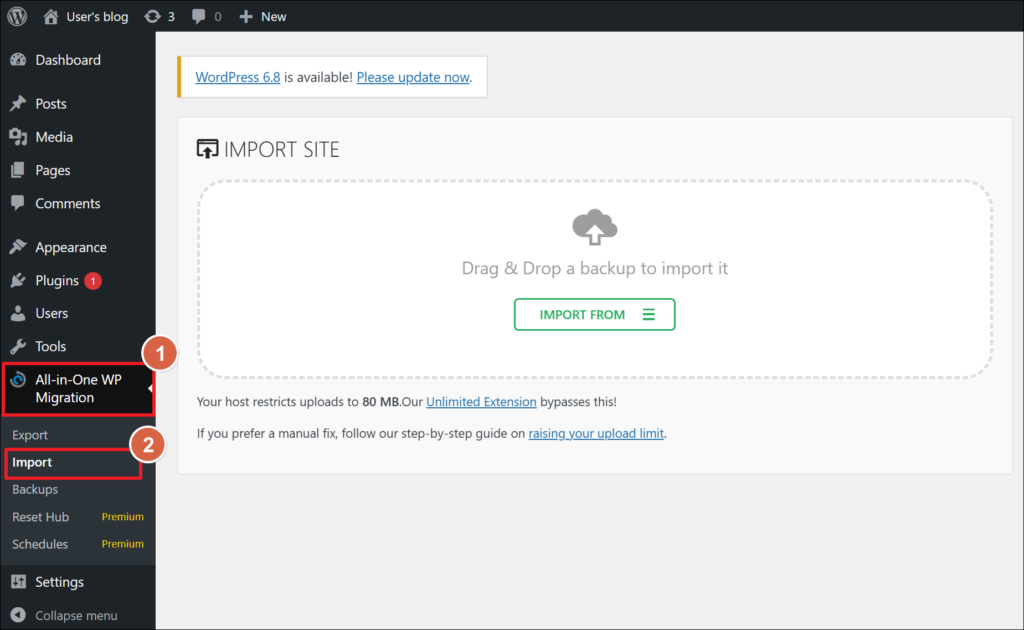
설치가 완료 되면 All-in-One WP Migration 메뉴가 생깁니다. 여기서 블로그 압축 파일을 내보내면 됩니다.
All-in-One WP Migration → 내보내기 → 내보내기 사이트 대상 → 파일

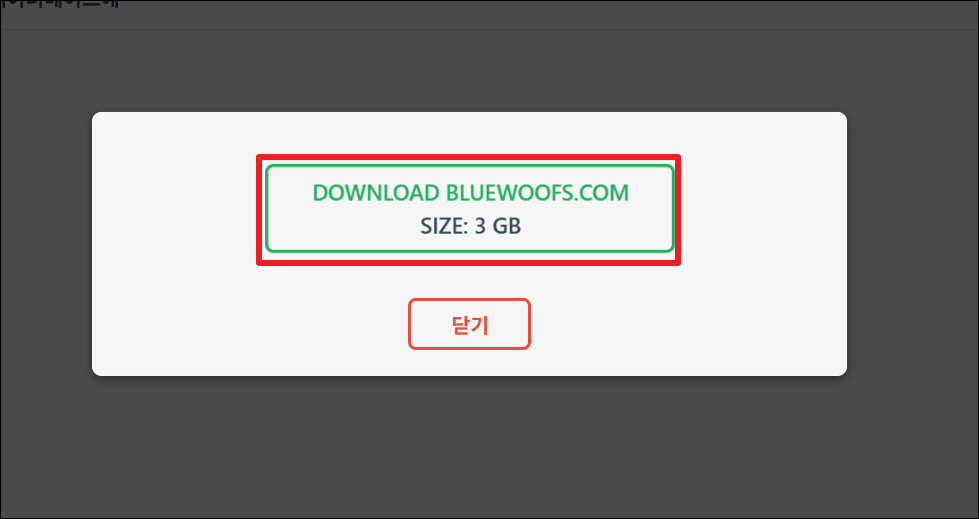
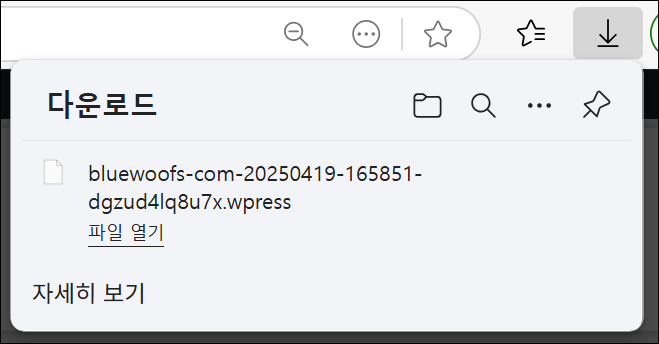
아래 버튼을 눌러스 다운로드를 받으시면 됩니다.
블로그 용량에 따라서 수십분이 걸릴 수 있습니다.

이렇게 .wpress파일이 다운로드 받아지면 성공입니다.

2. AWS Lightsail 인스턴스 생성
이번엔 블로그를 옮길 호스팅 환경을 준비해야 합니다.
1) 구글에 AWS Lightsail이라고 검색한 후에 회원 가입을 진행합니다.
– 회원 가입은 간단하니까 넘어가겠습니다.
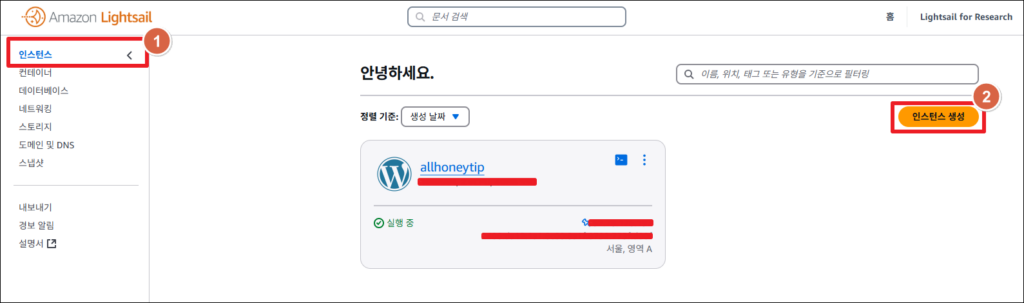
2) 인스턴스 → “인스턴스 생성” 버튼 클릭
- 전 이미 인스턴스를 1개 갖고 있어서 아래와 같이 나오는 거라 무시하셔도 됩니당.

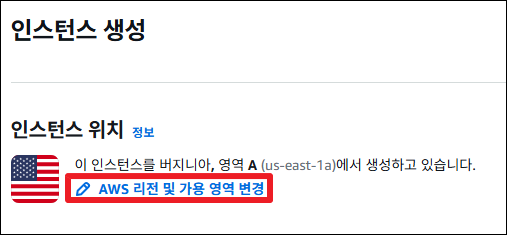
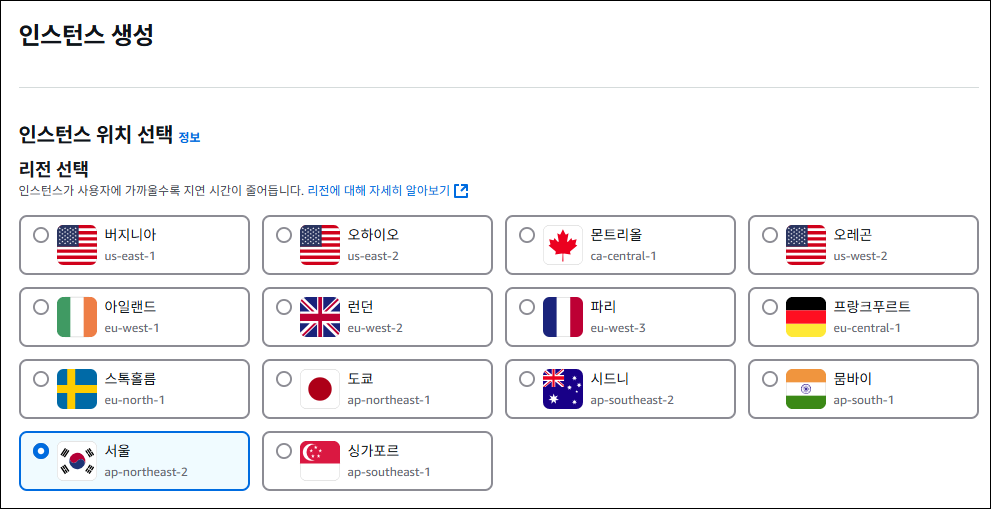
3) 인스턴스 위치 선택 (서울)
- AWS 리전 및 가용 영역 변경을 누르시고

- 블로그 주 고객들이 가장 많이 존재하는 ‘서울’을 선택합니다.
(가용 영역 선택은 무시하셔도 됩니다.)

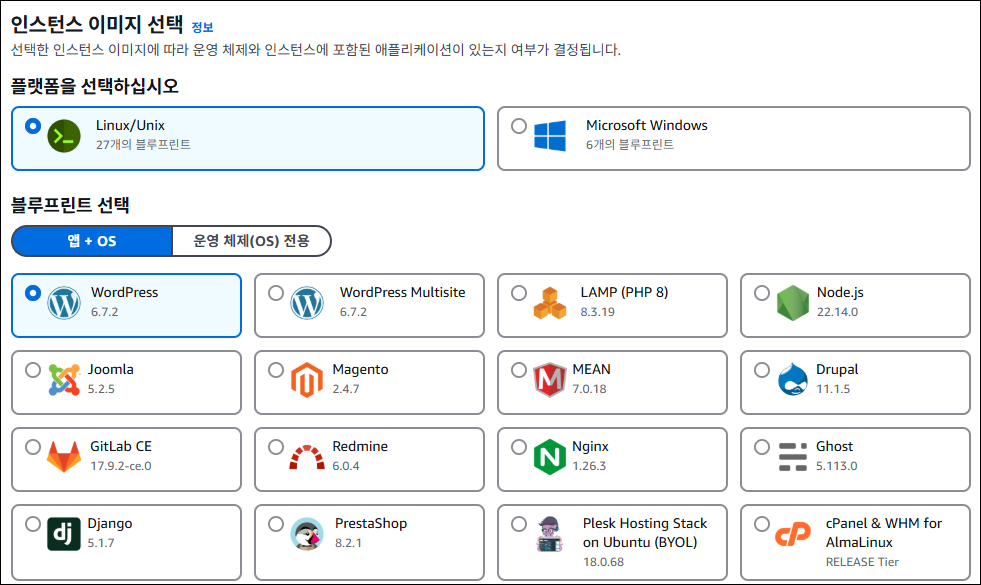
4) 인스턴스 이미지 선택
- 아래 사진처럼 Linux/Unix 환경의 WordPress를 선택하면 됩니다.
블로그가 여러개이며, 비용을 좀 더 절약하고 싶으시다면 WordPress Multisite를 사용하실 수도 있습니다.
하지만 추천하지 않습니다. 정보도 별로 없고, 단일 워드프레스와 다르게 사용이 불가하거나 유료 결제가 필요한 플러그인도 있습니다.

그 밑에 시작 스크립트 / SSH 키 / 자동 스냅샷 등은 그냥 무시하시고 지나가시면 됩니다. – 나중에 필요하시면 설정하실 수 있으니 안심하세요.
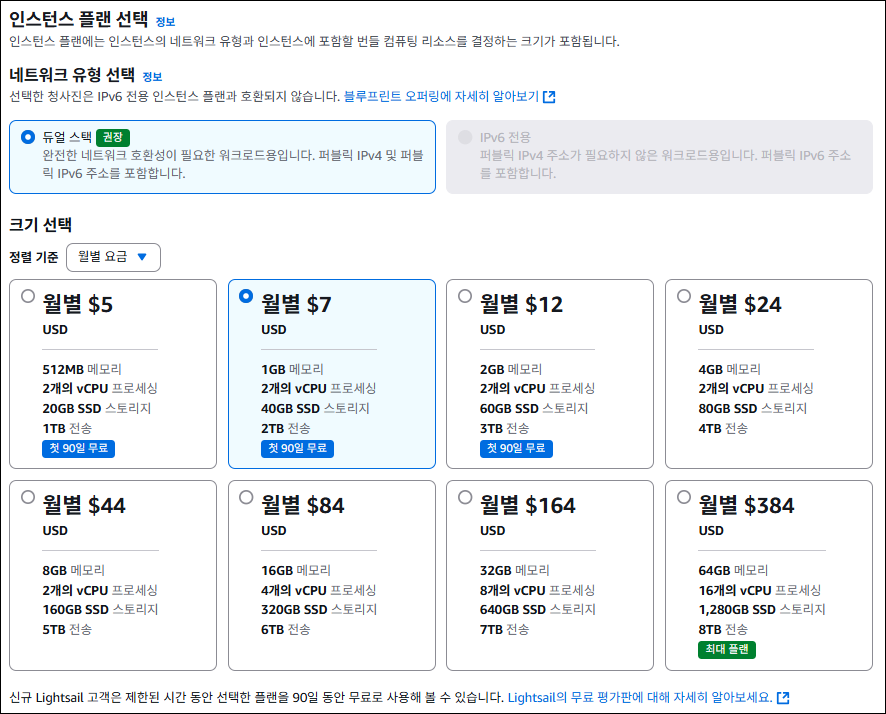
5) 인스턴스 플랜 선택
- 가장 만만한 게 월별 $7 짜리입니다. 하루 방문자 1,000명정도 들어온다고 해도 거뜬한 정도니까 처음부터 너무 비싼 플랜을 사용하진 마세요.

※ 추후에 플랜을 높게 변경하는 것은 쉽게 가능하지만, 낮추는 것은 더욱 복잡한 과정을 거쳐야합니다.
※ AWS Lightsail 무료 사용 기간
AWS Lightsail 무료 사용 기간은 최초 인스턴스를 만든 직후 3개월 동안, 1개의 인스턴스에 대해서만 750 시간의 무료 사용량이 제공되는 점을 인지하고 시작하시길 바랍니다.
인스턴스 생성 시 “첫 90일 무료”는 교묘한 말장난이니까 그대로 믿지 마세용..
다시 말씀드리지만 90일간 전부 무료라는 말이 아닙니다!!
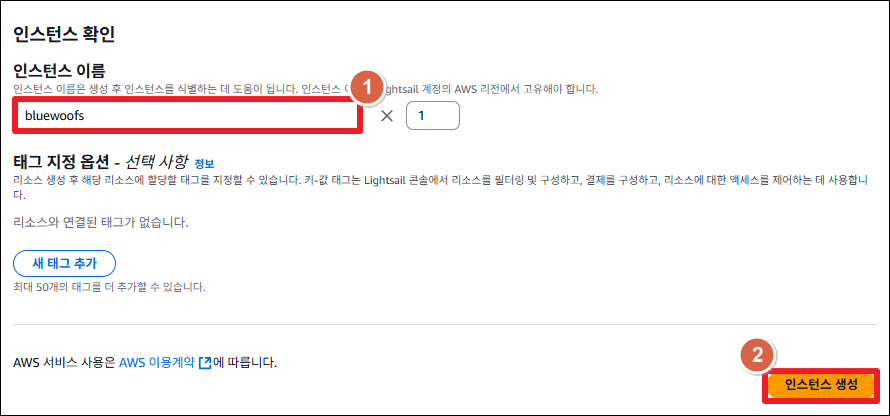
6) 인스턴스 생성 완료
- 인스턴스 이름을 입력한 다음 ‘인스턴스 생성’ 버튼을 누르시면 완료됩니다.

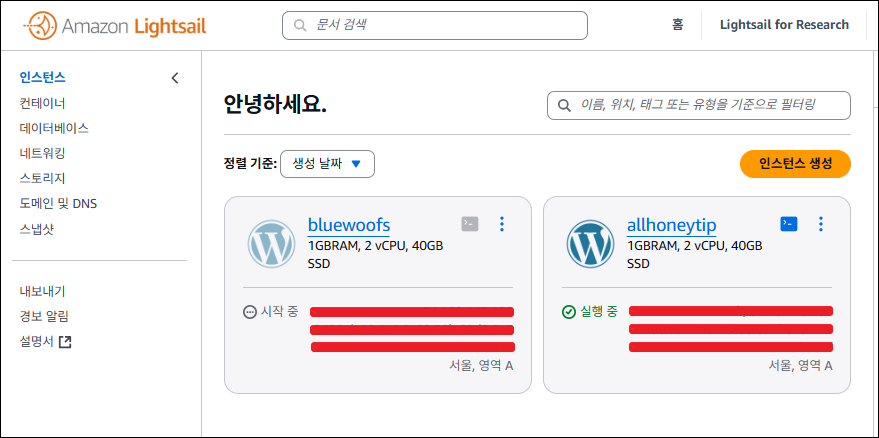
처음엔 인스턴스를 생성하느라 아래와같은 모양이지만,

잠시 후 새로고침을 해보면 인스턴스가 실행 중임을 알 수 있습니다.

3. 비트나미 워드프레스 관리자 페이지 접속 (비밀번호 확인)
이번엔 방금 생성한 워드프레스 블로그에 접속해 보겠습니다.
1) 인스턴스 주소로 워드프레스 접속
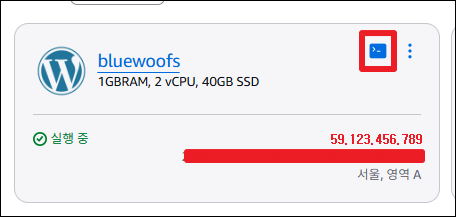
인스턴스 관리 콘솔을 보시면 IP주소가 있을 겁니다. 해당 IP 주소를 브라우저 URL에 입력 후 들어가보세요
예시) 59.123.456.789

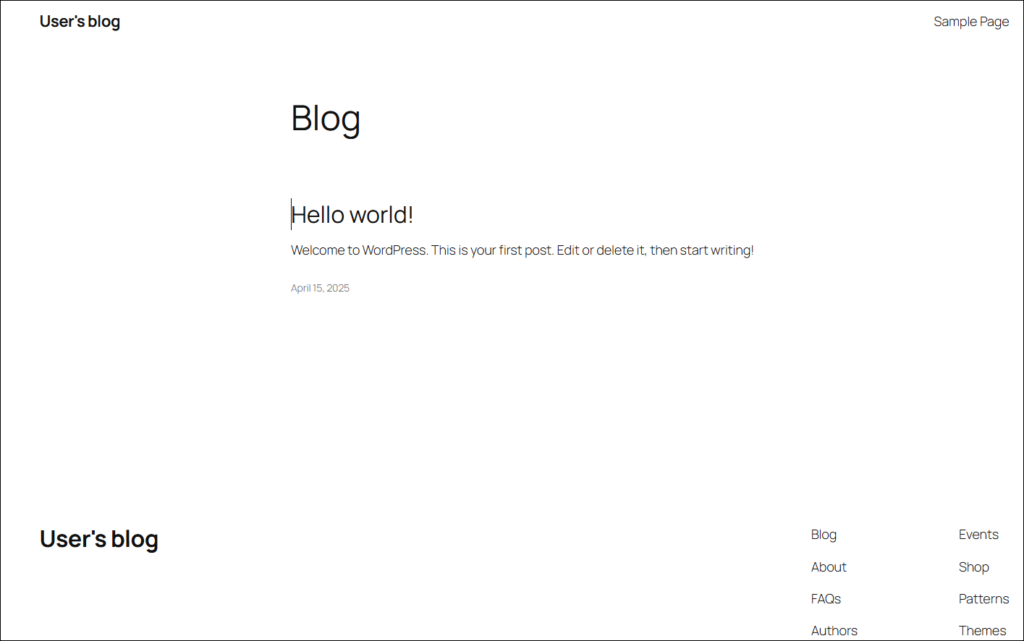
그럼 이런 식으로 워드프레스 샘플 페이지가 나올겁니다.
방금 우리가 생성한 워드프레스 블로그입니다.
샘플 페이지 디자은 다를 수 있습니다.

2) 워드프레스 관리자 화면 접속
이번엔 해당 IP 주소에 “/wp-admin“을 붙여서 접속해보세요.
예시) 59.123.456.789 → 59.123.456.789/wp-admin
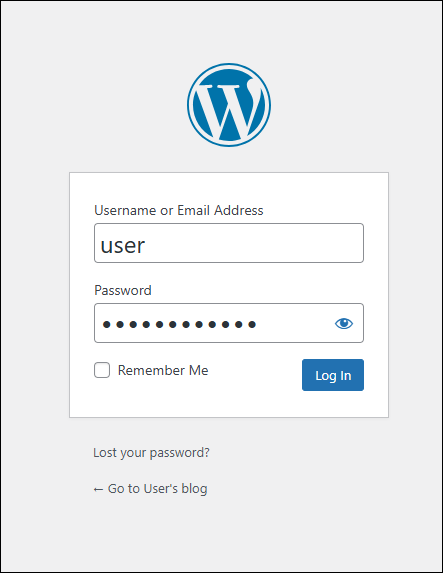
그럼 아래 사진처럼 로그인 화면이 출력될 겁니다.
접속을 위해 접속 정보를 알아봐야겠죠?

3) 인스턴스 서버 접속하여 비트나미 계정 비밀번호 확인
인스턴스 관리 콘솔로 돌아와서 “>_” 이렇게 생긴 버튼을 클릭하세요.

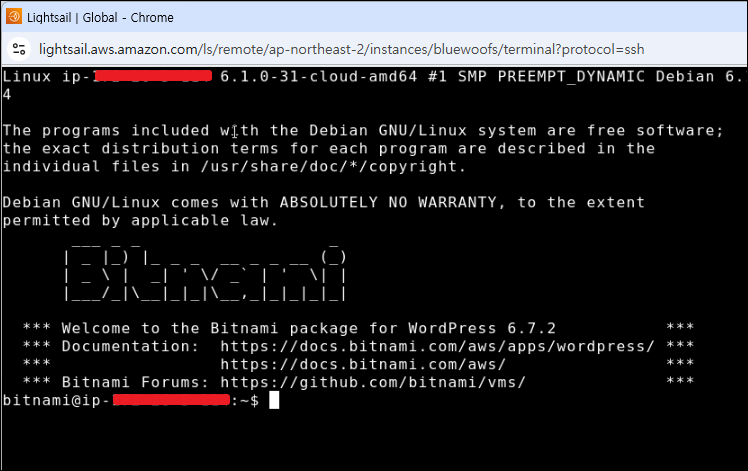
그럼 이렇게 우리가 만든 서버로 접속이 됩니다.

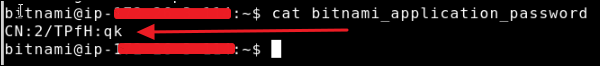
아래 명령어를 입력하세요. 패스워드가 적혀있는 파일을 조회하는 명령어입니다.
cat bitnami_application_passwordCtrl + V 가 안 먹힐겁니다. 마우스 우클릭으로 붙여넣으세요.
그럼 문자열이 하나 출력될겁니다.
이게 관리자 페이지의 최초 비밀번호입니다. 메모장에 대충 복사해놓으시구요.

4) 워드프레스 관리자페이지 로그인
이제 로그인을 하시면 됩니다.
최초 ID는 user입니다.

그럼 우리가 만든 워드프레스 관리자 페이지에 진입할 수 있습니다.

4. 워드프레스 데이터 마이그레이션
이번엔 이전 블로그에 있는 게시글, 사진, 앱, 설정 등의 데이터들을 새로운 워드프레스로 가져오겠습니다.
HTML이나 CSS, 혹은 광고 위치를 커스터마이징 하셨어도, 그대로 이전하실 수 있습니다.
1) All-in-One WP Migration and Backup 플러그인 설치
이전에 블로그에서 받았던 플러그인을 그대로 받으면 됩니다.
Plugin → Add New Plugin 으로 이동해서 해당 플러그인을 다운로드 받으세요.

Activate 버튼으로 활성화 시켜주시구요.

2) xml파일 import
그럼 왼쪽에 All-in-One WP Migration 메뉴가 생깁니다. 여기서 Import로 들어가주시고 이전 블로그에서 “내보내기”했던 .wpress 파일을 넣으면 됩니다.

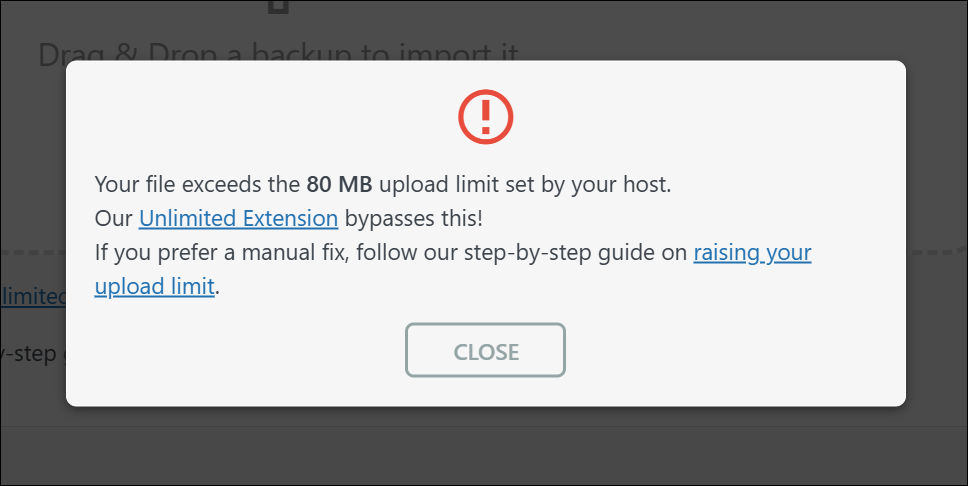
하지만 여기서, 80 MB가 최대라면서 유료 결제를 유도하는 알림창이 노출된다면?
해당 플러그인의 MAX 용량을 변경해주면 됩니다.

아래 글을 참고해보세요 !
All-in-One WP Migration and Backup 파일 용량 제한 해제 방법
※ 워드프레스 관리자 계정까지 복사 및 변경되니, 이 점 참고하시길 바랍니다.
– 이전에 로그인했던 user 계정은 이제 사용할 수 없습니다.
만약, 워드프레스 로그인이 되지 않는다면?
패스워드에 특수문자 등이 껴있거나, 알 수 없는 오류로 워드프레스 관리자 페이지 로그인이 되지 않는다면, 아래 게시글을 통해 비밀번호를 초기화해야합니다.
위 과정을 거치셨다면, html / 미디어 파일 / 게시 글 / 플러그인 / 플러그인 설정 / 워드프레스 설정 등 모든 것이 완벽하게 Migration 되었을겁니다.
Migration 후 이미지 에러가 발생한다면?
하지만, 간혹가다가 이미지 파일이 제대로 조회되지 않는 분들이 계시죠.
바로 Convert for Media 플러그인을 사용해서 이미지 최적화를 적용하신 분들일겁니다.
Bitnami 애플리케이션과의 호환 에러입니다. 아래 과정을 따라해보세요.
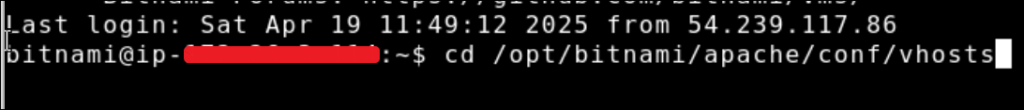
1) 인스턴스에서 vhosts 디렉토리 진입.

cd /opt/bitnami/apache/conf/vhosts/2) wordpress-vhost.conf 파일 편집
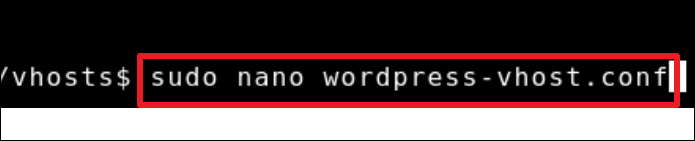
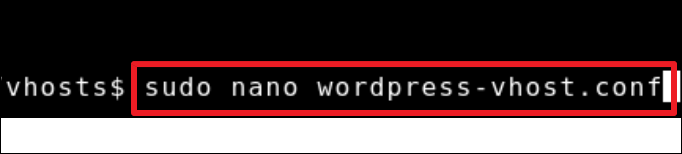
아래 명령어를 입력하여 파일 편집 모드로 진입합니다.

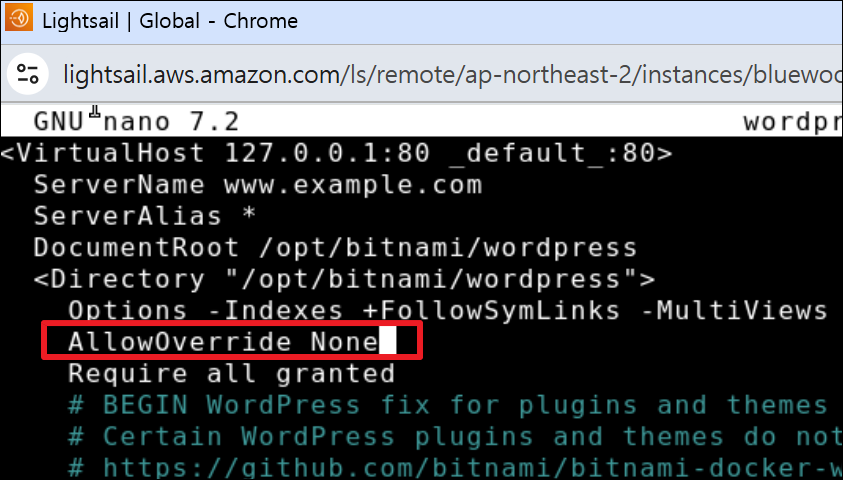
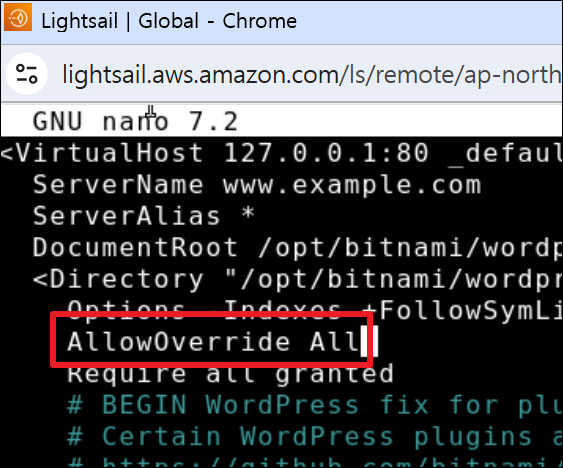
sudo nano wordpress-vhost.conf그럼 AllowOverride None 이라는 곳이 보일겁니다.

이 문자열을 찾아서 ‘i’를 누르고 None을 All로 변경해보세요.
AllowOverride None → AllowOverride All

수정을 완료한 다음 Ctrl + X를 누르면 아래처럼 저장할 거냐는 물음이 나옵니다.
Y를 입력하고 엔터를 눌러주세요.

3) wordpress-https-vhost.conf 파일 편집
이번엔 위에 진행했던 방식으로 해당 파일을 변경해주세요.

sudo nano wordpress-https-vhost.conf4) Apache 재실행
아래 명령어를 그대로 실행시켜주세요.
sudo /opt/bitnami/ctlscript.sh restart apache
그럼 정상적으로 게시글 이미지가 출력될겁니다 🙂
5. 워드프레스 주소 이전
자, 워드프레스의 모든 데이터들을 옮기는 데 성공했습니다.
이번엔 기존에 사용하던 도메인(url)을 옮길 차례입니다.
마지막 단계이니 조금 더 힘내시길 바랍니다.
1) AWS Lightsail 고정 IP 생성
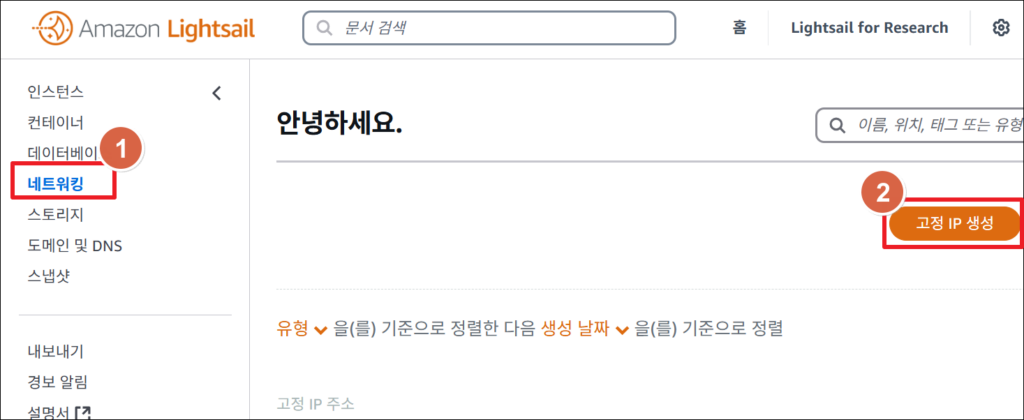
네트워킹 → “고정 IP 생성”버튼 클릭

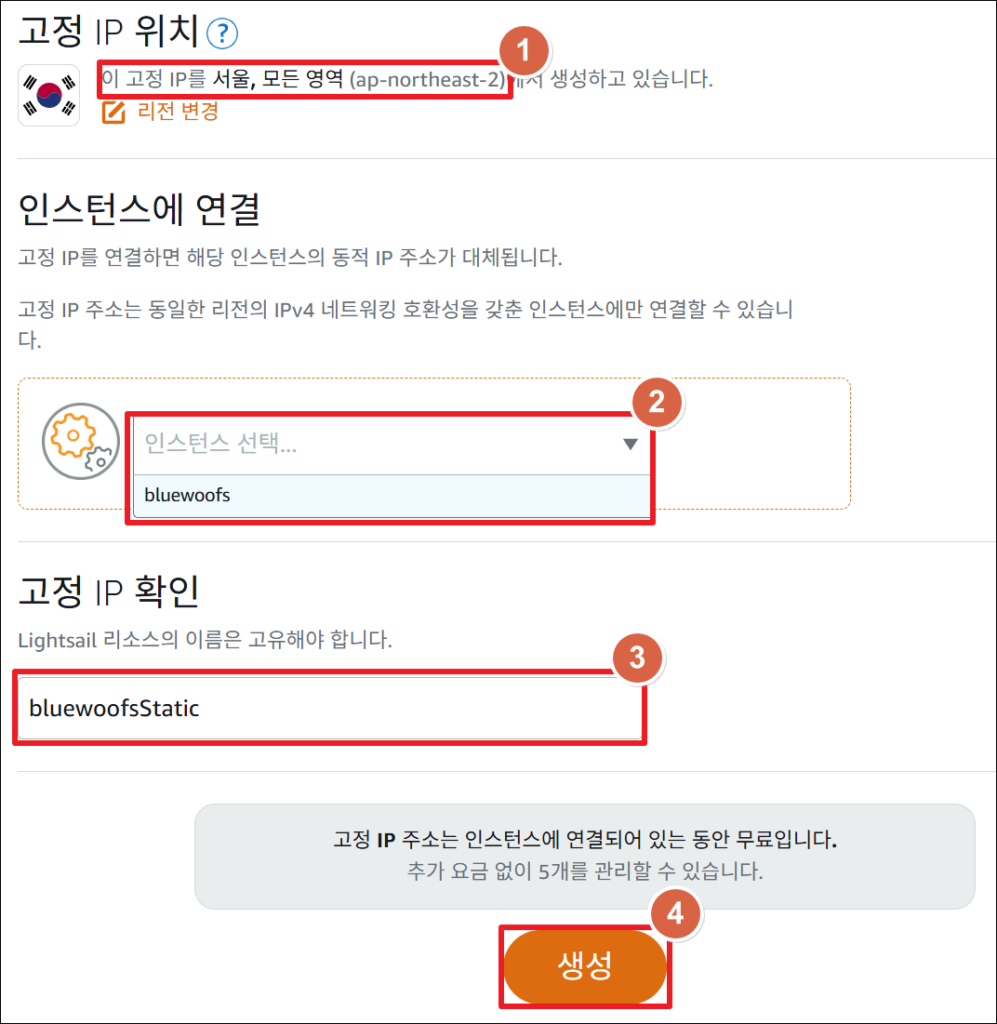
리전 서울 확인 → 인스턴스 선택 → 고정 IP 이름 설정 → “생성”버튼 클릭

인스턴스를 재시작하면 ip가 변경되기 때문에, 고정ip를 사용해야합니다.
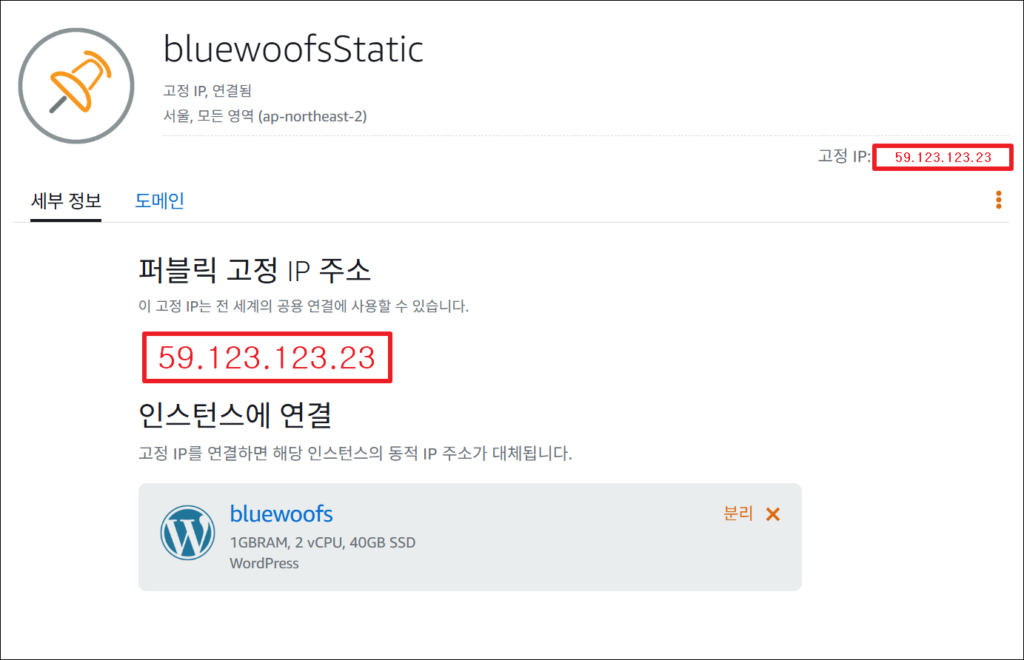
그럼 이렇게 고정ip를 부여받게됩니다.
앞으로는 기존에 접속했던 ip가 아닌 아래 ip가 해당 워드프레스의 주소가 됩니다.
참고로 고정ip 생성 후 인스턴스에 연결하지 않은 채 방치하면 소액의 비용이 청구됩니다.

2) 도메인 생성 및 DNS 설정
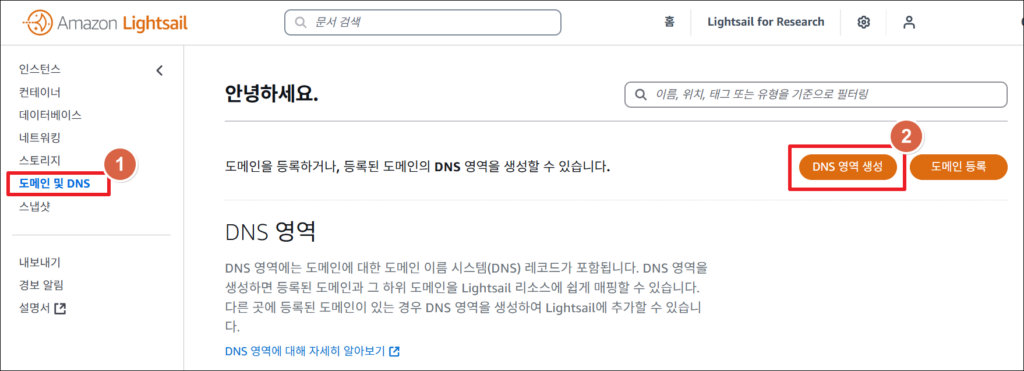
도메인 및 DNS → “DNS 영영 색성”버튼 클릭.

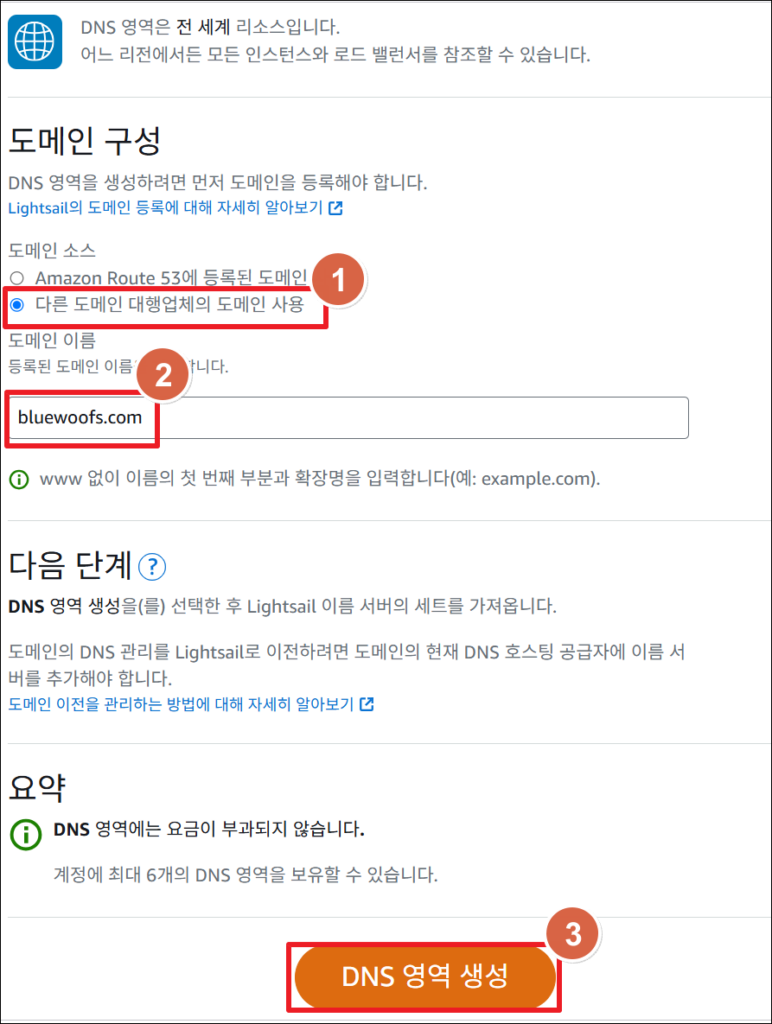
다른 도메인 대행업체의 도메인 사용 → 도메인 입력(bluewoofs.com 형태)
→ “DNS 영역 생성” 버튼 클릭

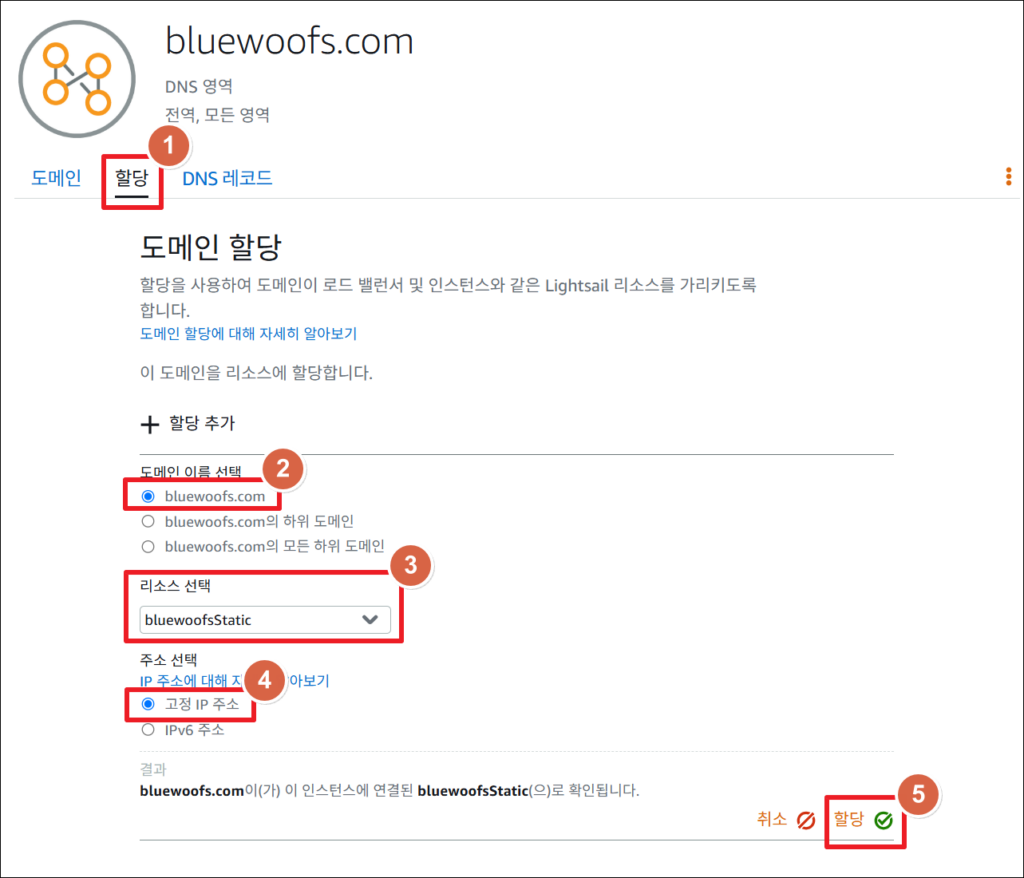
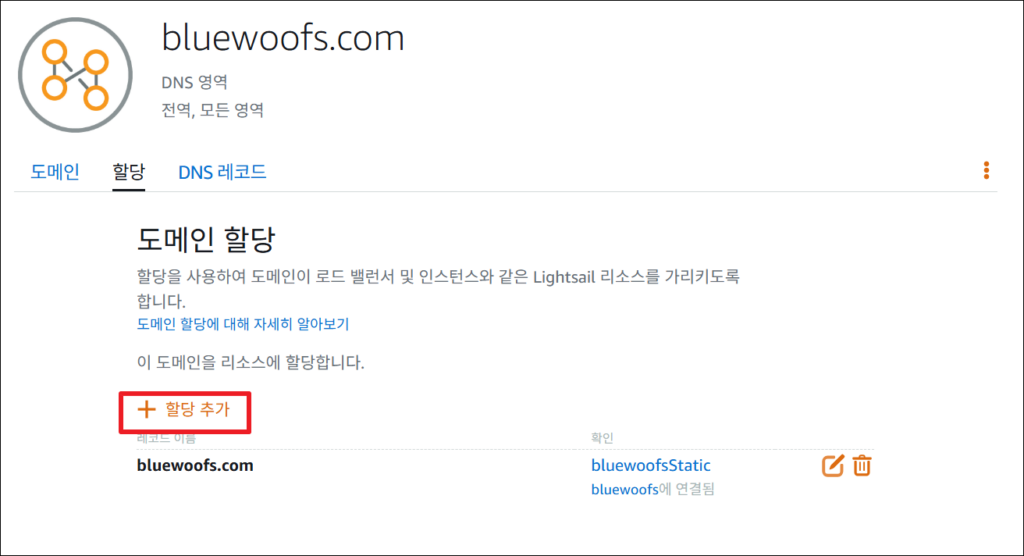
할당 Tab → 도메인 이름 선택(bluewoofs.com 형태)
→ 주소 선택: 고정 IP 주소 → “할당” 버튼 클릭

할당이 추가된 것을 확인했으면, 다시 할당 추가를 누르세요.

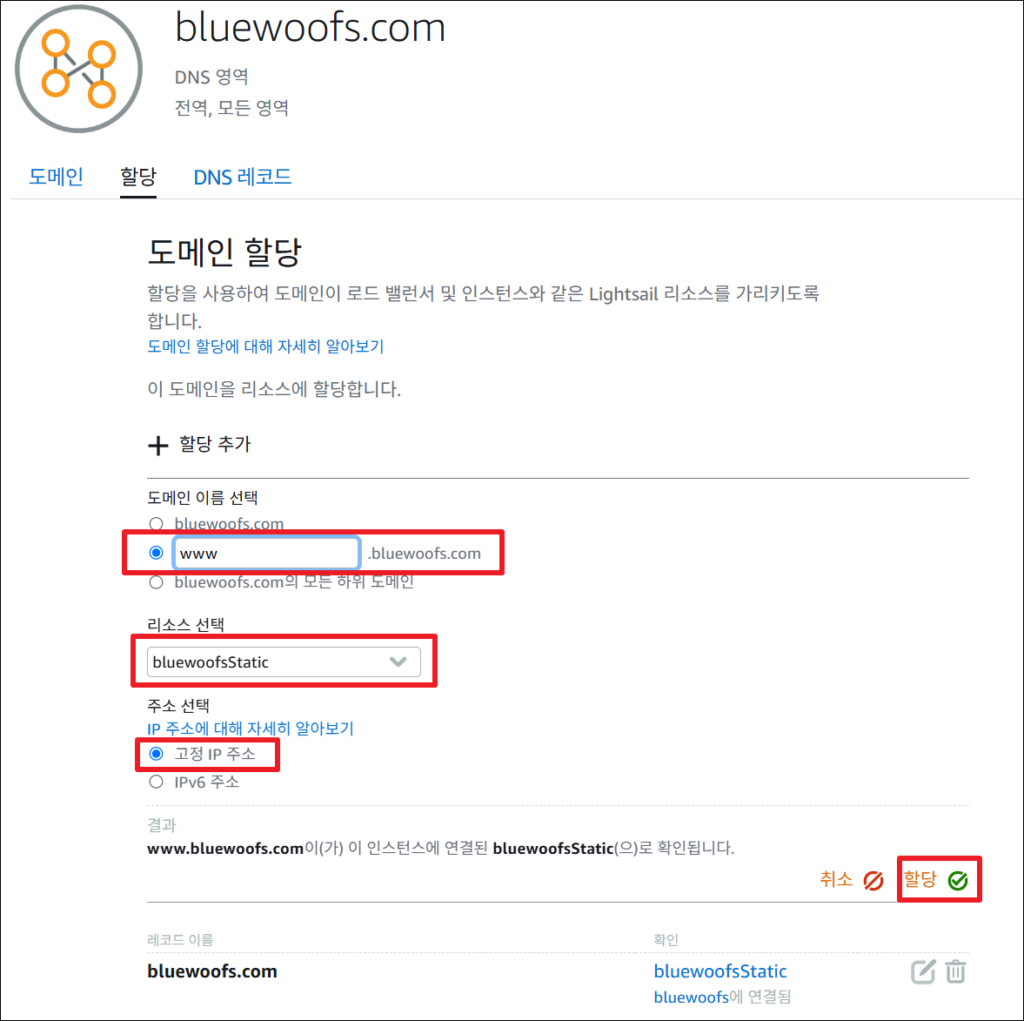
이번엔 도메인 이름 선택 시, www.bluewoofs.com 형태로 선택해주시고
나머지는 그대로 해서 할당합니다.

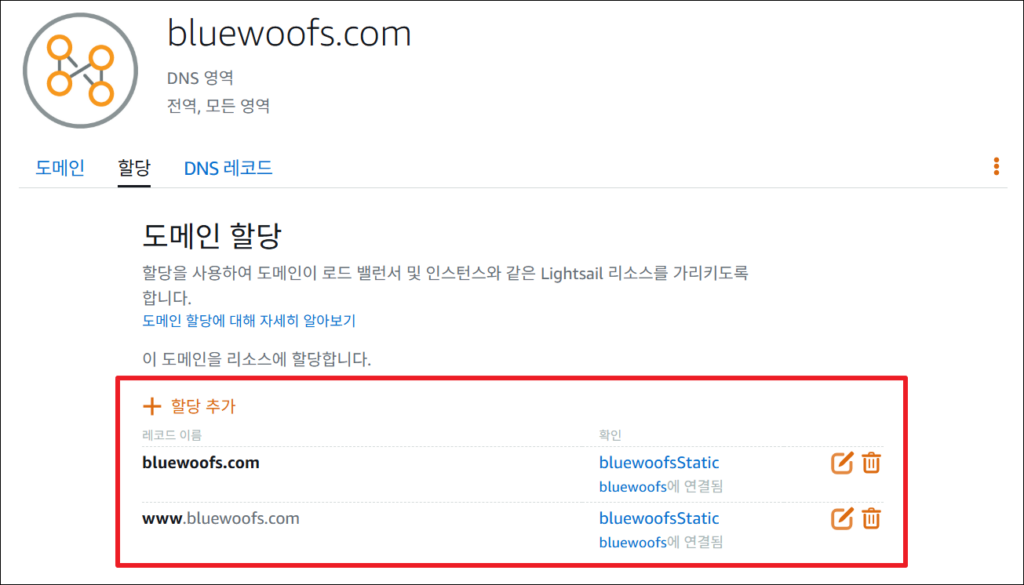
그럼 이렇게 2개의 도메인 할당이 설정된 것을 확인할 수 있습니다.

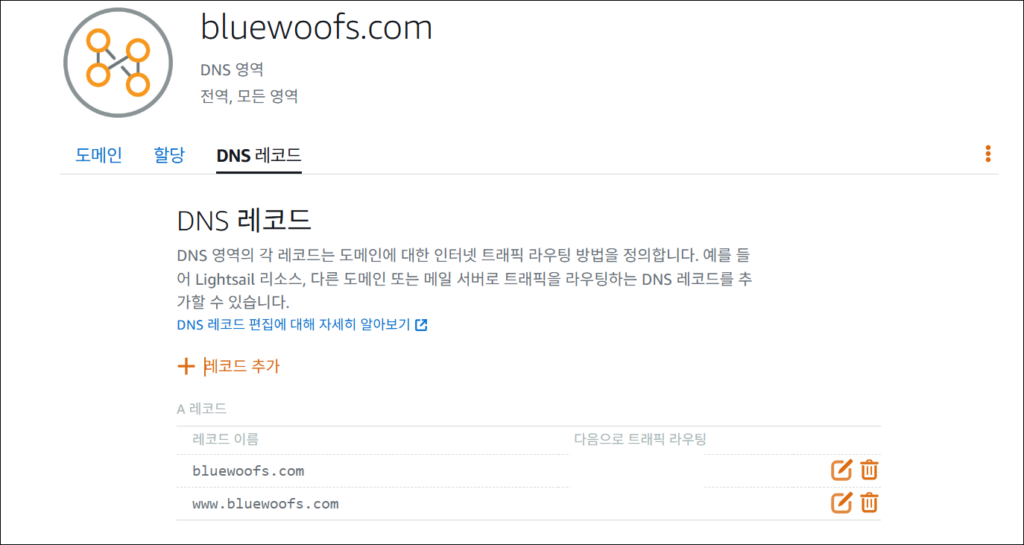
DNS 레코드 Tab도 확인해보시면, A레코드라는 게 자동으로 셋팅된 것을 확인할 수 있습니다.

3) 네임서버 설정
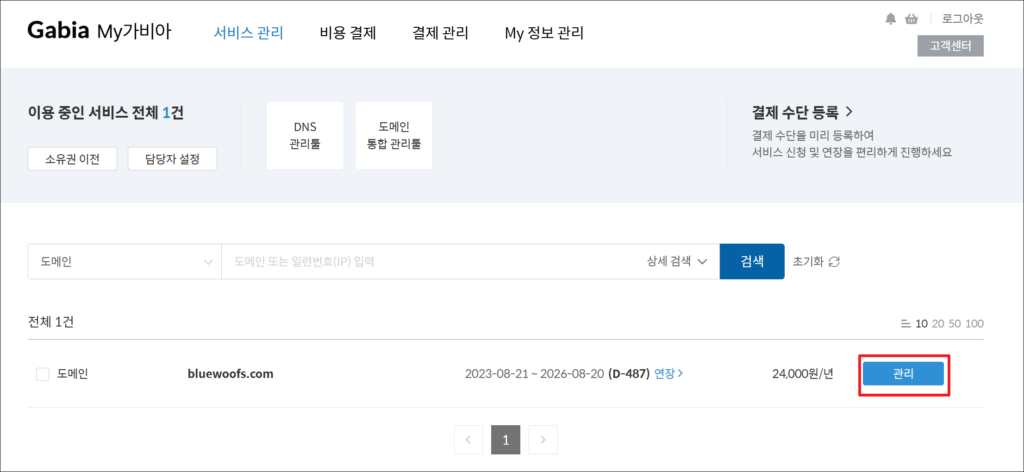
사용 중이던 호스팅 사이트에 들어가서 해당 도메인 관리에 들어가세요.
전 가비아(Gabia)를 사용해서 가비아로 보여드리겠습니다.

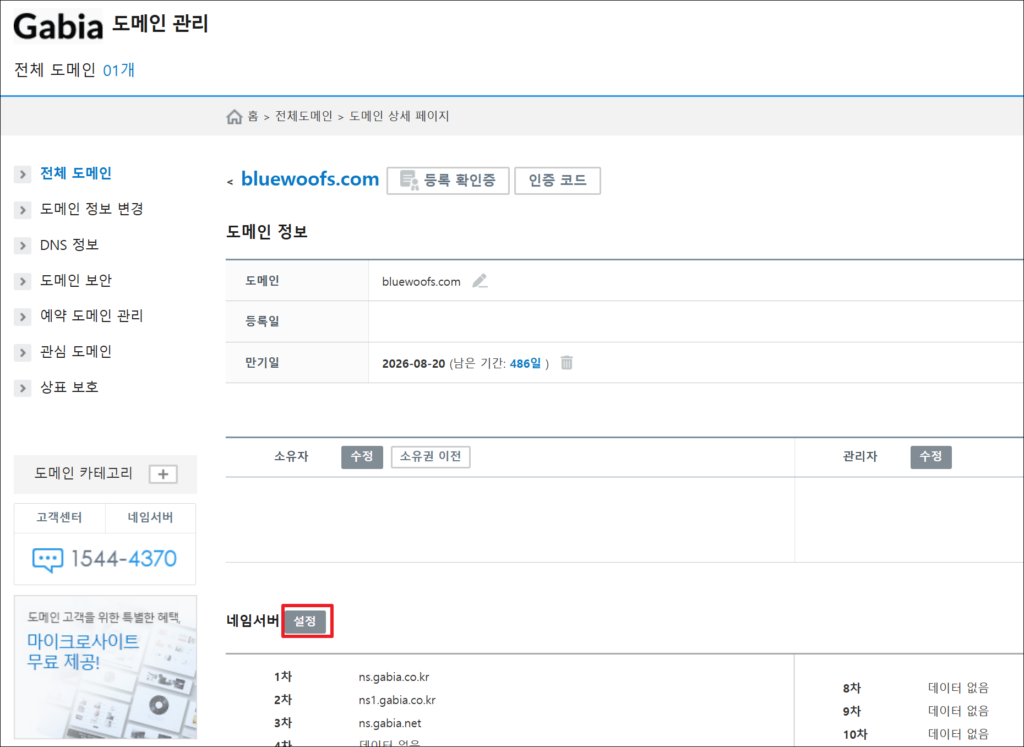
“네임서버”쪽에 있는 “설정”버튼을 누르세요.

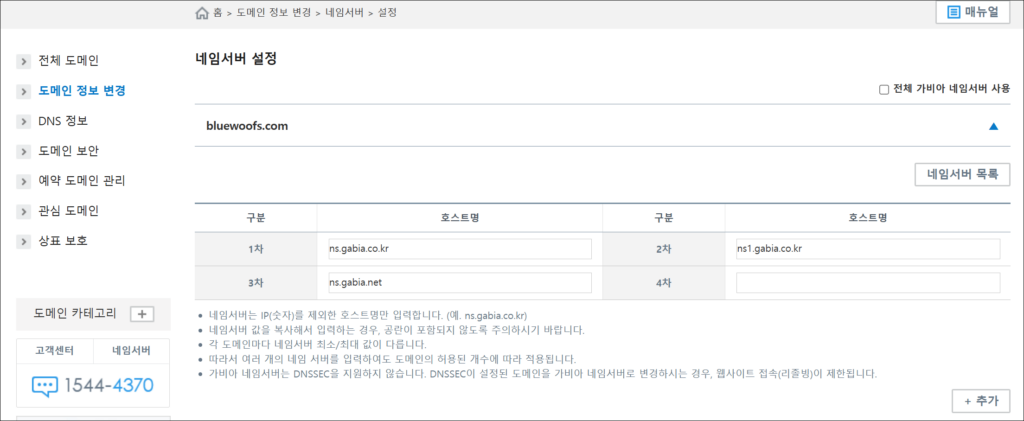
현재 가비아(Gabia) 네임서버로 설정된 상태를 보실 수 있습니다.

이 네임서버 주소들을 AWS Lightsail의 네임서버로 변경합니다.
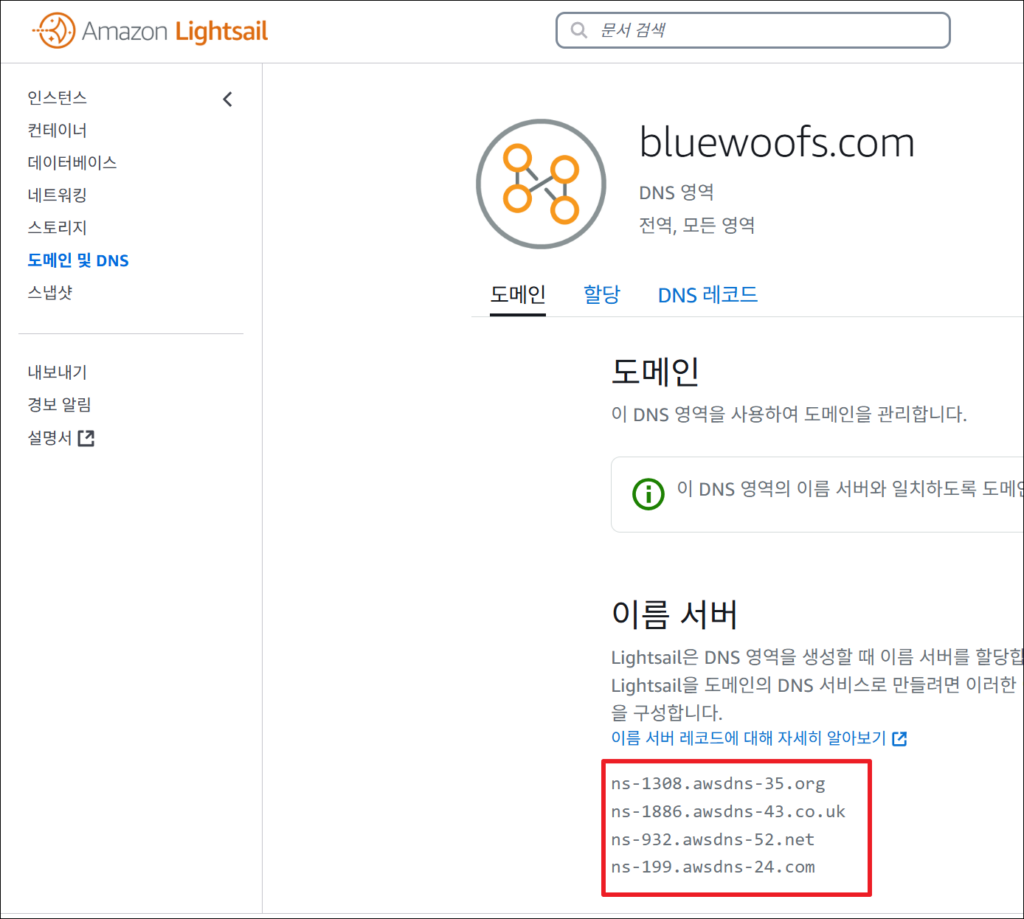
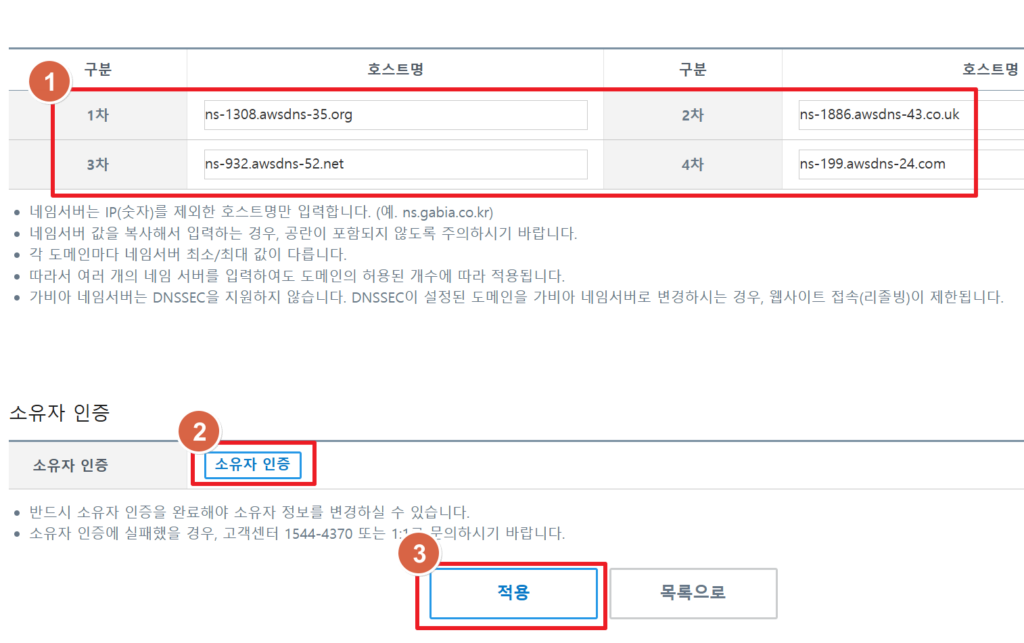
관리 콘솔의 “도메인 및 DNS” → “도메인”으로 이동하시면 총 4개가 나와있으니 그대로 넣으시면 됩니다.

ns-1308.awsdns-35.org
ns-1886.awsdns-43.co.uk
ns-932.awsdns-52.net
ns-199.awsdns-24.com호스트명에 하나씩 입력 후, 소유자 인증을 진행하시고 적용하면 됩니다.

4) 호스팅 서버 레코드 수정
이번엔 DNS 콘솔로 이동하여 연결된 IP정보를 변경할 차례입니다.
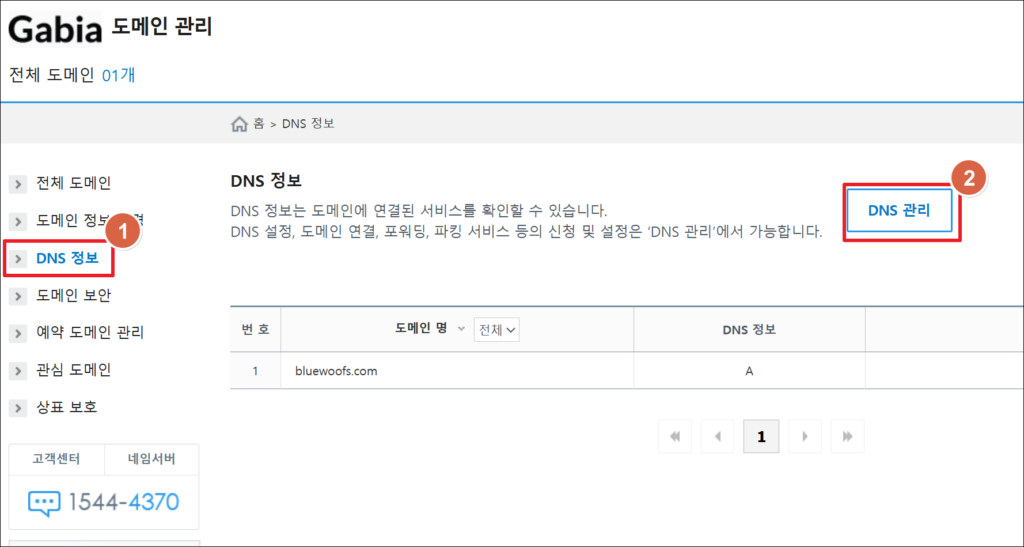
DNS 정보 → “DNS 관리” 버튼 클릭으로 DNS 관리 콘솔로 이동합니다.

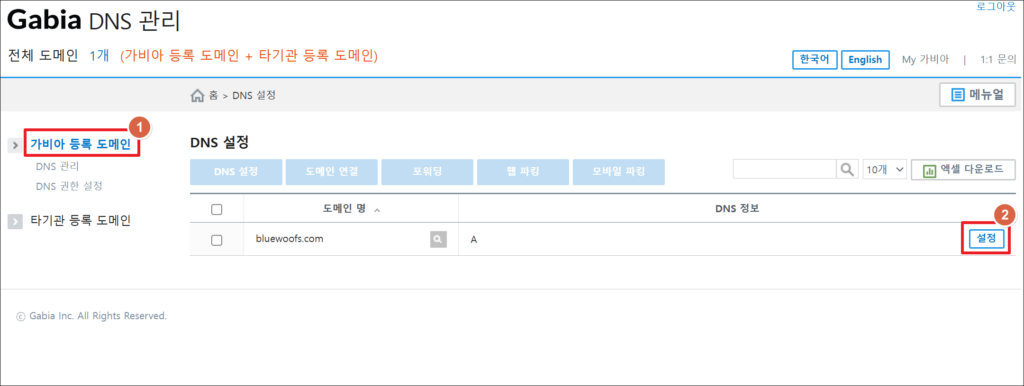
가비아 등록 도메인 → “설정” 버튼 클릭

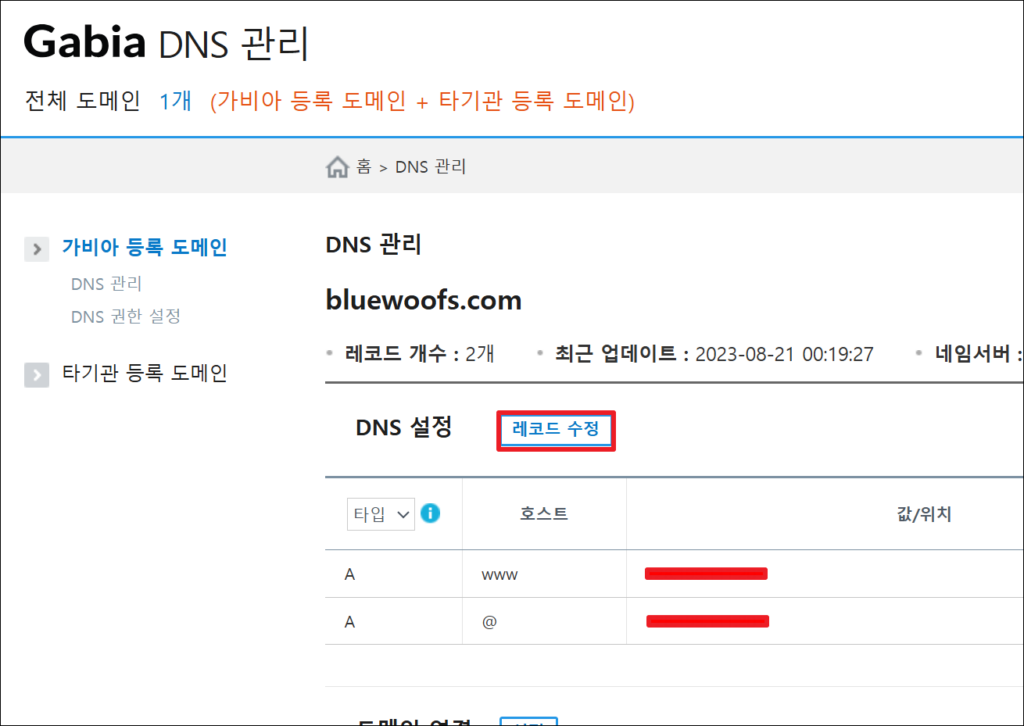
그럼 A레코드의 www와 @가 이전 서버의 ip로 설정된 것을 보실 수 있습니다.
여기서 “레코드 수정”버튼을 클릭하고,
우리가 새롭게 만든 고정 ip를 넣으면 됩니다.

이렇게 되면 주소 이전까지 완료되었습니다! 해당 도메인으로 접속해볼까요?

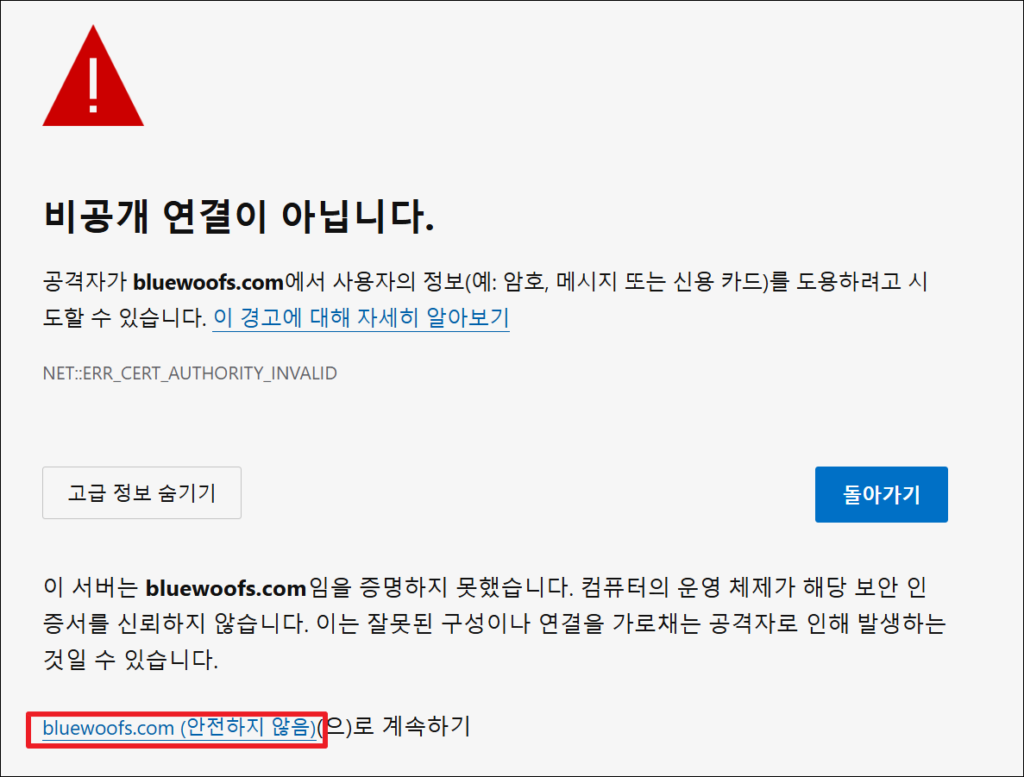
이렇게 되면 정상적으로 수행된 겁니다! 새롭게 생성한 인스턴스에 대해서 SSL을 발급하지 않았기 때문에 https 접근이 불가능한 것이죠.
“고급”버튼을 누르고 사이트 주소를 눌러보면,
우선 접속이 정상적으로 되는 것도 확인하실 수 있으실거에요.


6. AWS Lightsail Bitnami SSL 발급
이제 정말 마지막으로, SSL을 발급해주면 끝납니다.
– Let’s Encrypt를 설치
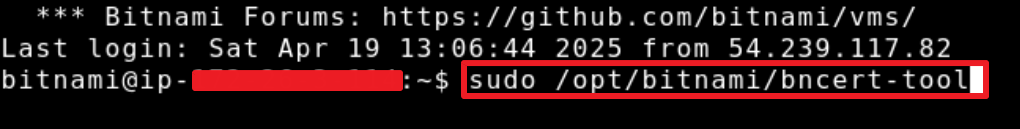
1) bancert-tool 실행
인스턴스에 접속해서 아래 명령어를 실행시킵니다.

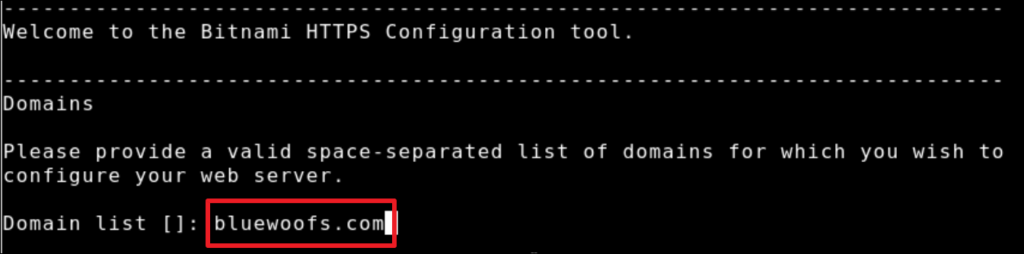
sudo /opt/bitnami/bncert-tool2) 도메인 입력
반드시 bluewoofs.com 형태로 입력해주세요 🙂

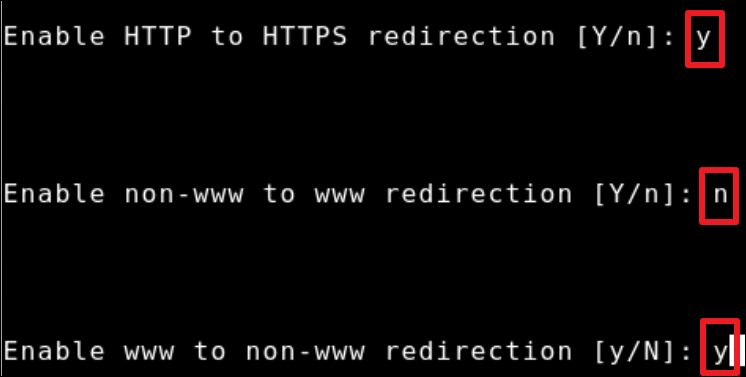
3) 옵션 선택 및 설치
y, n, y 순으로 입력하세요.
똑같이 하셔야합니다.

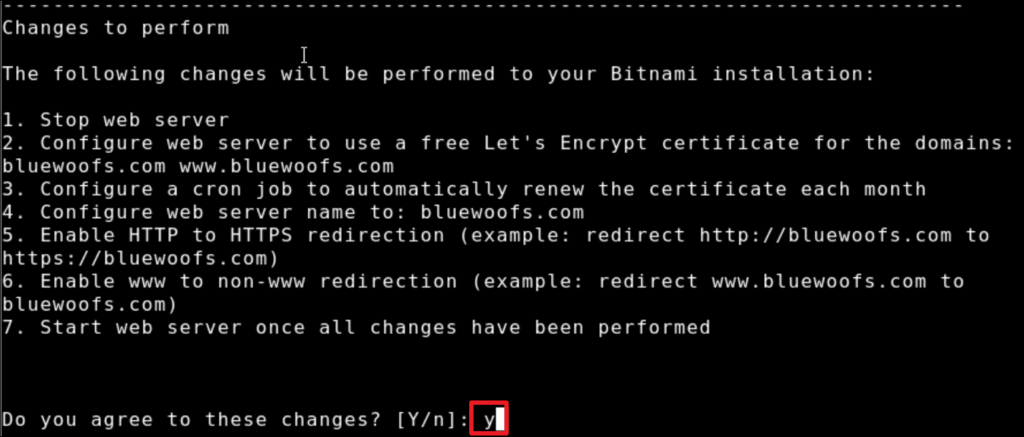
변경 사항에 대해 동의 y 해주시고

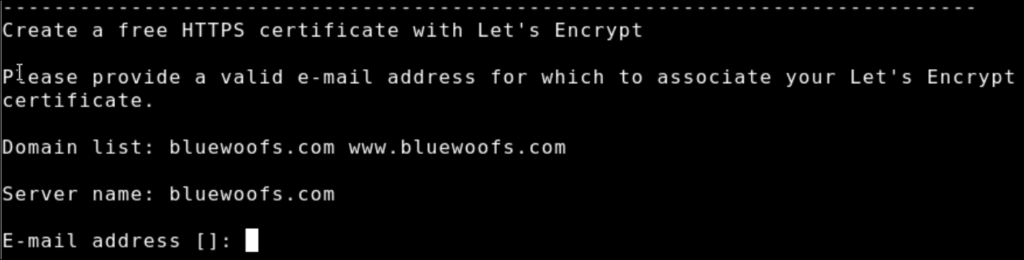
사용하고 있는 이메일 아무거나 입력해주시고

y 입력해서 구독 동의해주시고

※Lets’s Encrypt의 SSL은 90일 짜리이며, 만료 전에 메일로 alert가 옵니다.
직접 갱신을 해주시거나, 자동 갱신을 설정해야합니다.
이 두 가지 방법에 대해선 따로 포스팅 예정입니다.
장시간 대기하시면 설치가 완료됩니다. Enter를 누르세요

이제 다시 해당 도메인으로 이동해보면, 아까 같은 비공개 어쩌고 페이지로 연결되지 않고 정상적으로 접속된답니다~!

마치며
이번 포스팅은 작성하는데 굉장히 오랜 시간이 소요되었습니다.
마이그레이션 하는 방법도 굉장히 많아서 다양하게 시도해 보았는데, 이 게시글에 정리한 Migration 방법이 가장 안전하고 간단한 방법인 거 같습니다. 별도 비용도 발생하지 않아서 경제적이구요.
비싼 돈 주고 시키지 마시고 직접 도전해보세요! 차근차근 따라하시면 초보자도 따라할 수 있습니다. 🙂
답글 남기기